About webhooks
A webhook notifies your application backend with an HTTP call when a certain event happens; for example, when a kid’s permissions change, or when a parent registers to use the Parent Portal.
In KWS, you can set up two types of webhook:
- Application-specific webhooks are specific to one application; for example, when a user is activated in that application.
- Global webhooks are specific to user accounts. They affect all the applications in the cluster; for example, when a user account is deleted.
Create an application-specific webhook
- Log into your KWS Control Panel.
- In the main menu, click My Apps and then select the required app.
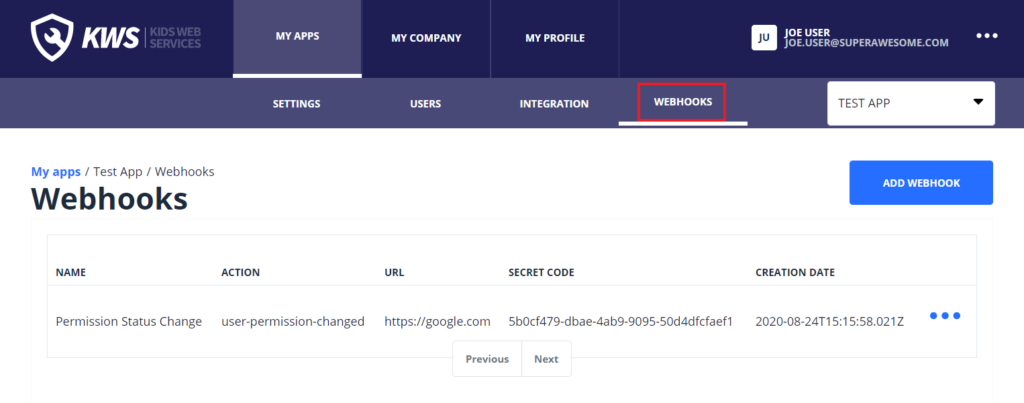
- In the main submenu, click Webhooks. The Webhooks view is displayed:

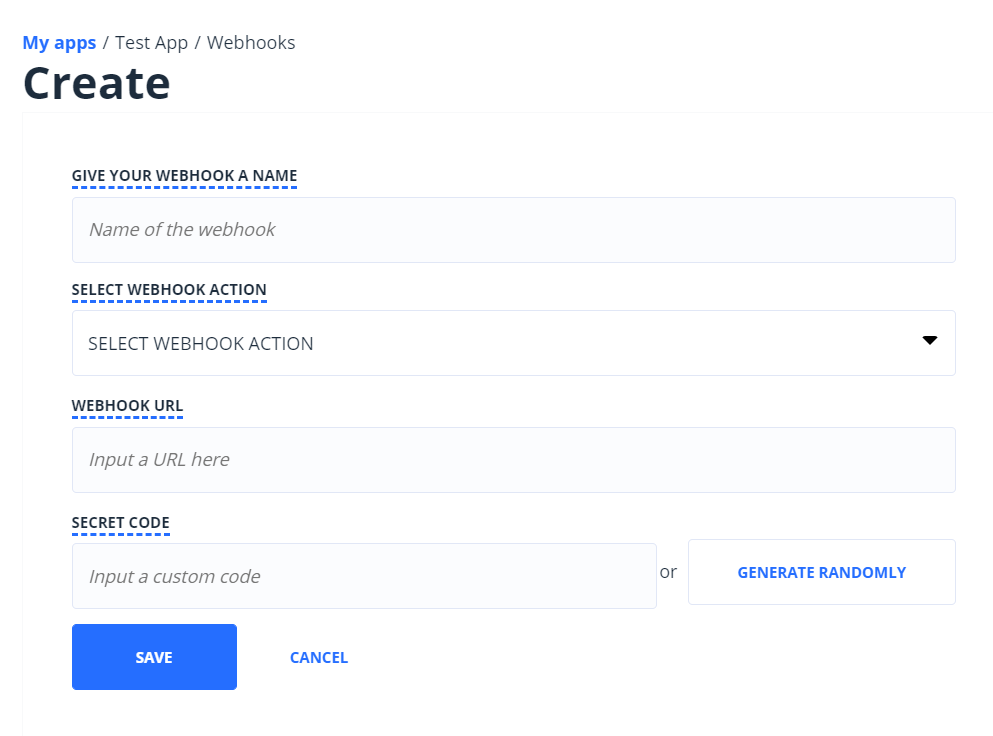
- Click Add Webhook. The Create view is displayed:

- Enter the required details:
- a name for the webhook
- the webhook action. This is the event that triggers the webhook:
- child activated – a user is activated on one app
- user permission changed – a permission is granted or revoked
- child activation deleted – a user is removed from one app
- the webhook URL
- a secret key (or ‘secret code‘) to verify the source of the HTTP call
- Click Save.
Create a global webhook
You create global webhooks in the KWS Modules tab. This tab is currently unavailable in the latest version of the KWS Control Panel, so you need to open the previous version. To do this, edit your Control Panel URL as shown in this example:
Before: https://my-kws-environment.kws.superawesome.tv/en/apps
After: https://my-kws-environment.kws.superawesome.tv/app
- In the main menu, click the KWS Modules option.

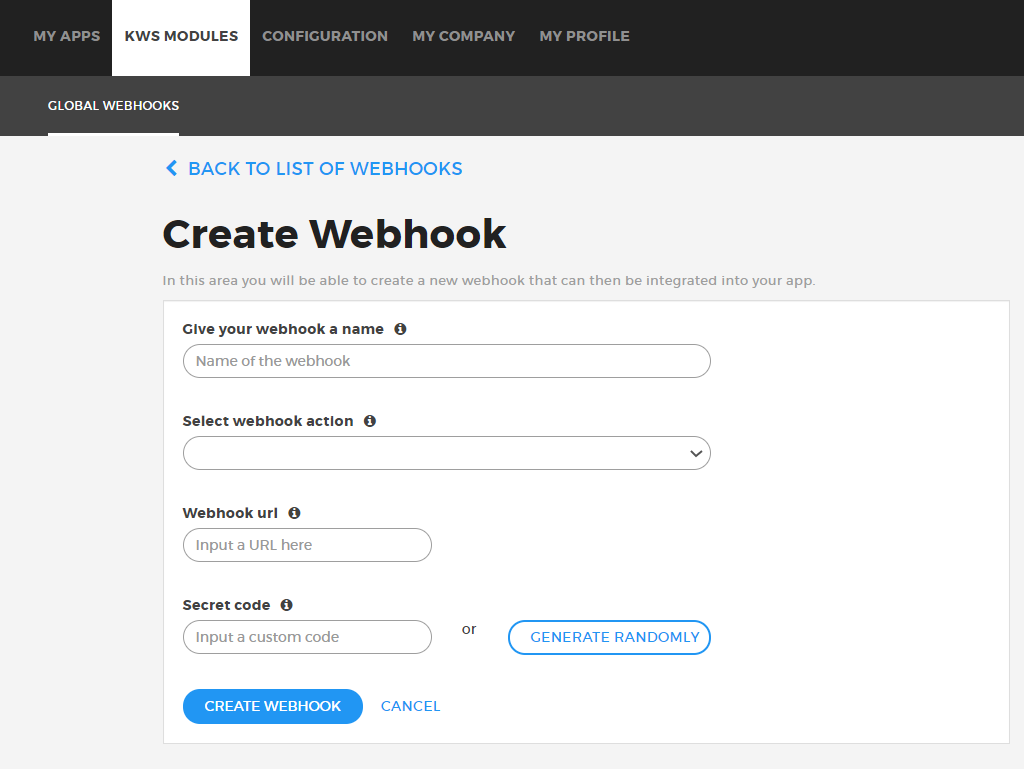
- Under Global webhooks, click the Configure module button. The Webhooks view is displayed:

- Click the Create Webhook button. The Create Webhook view is displayed:

- Enter the required details and click Create Webhook.
Webhooks HTTP specification
When a webhook is triggered, KWS makes an HTTP call to the webhook, using the webhook name that you specify in the Control Panel:
POST example_path HTTP/1.1
Host: example_domain
Content-Type: application/json
x-kwsapi-signature: secure-signature-here
x-kwsapi-webhook-uid: name-of-webhook-here
{"foo":"bar"}- x-kwsapi-signature is a custom header that is sent to verify that the request is sent by KWS. For details of the algorithm to calculate the expected signature value, see Signature algorithm below.
- x-kwsapi-webhook-uid is a custom header with the name of the triggered webhook.
- the body ({“foo”: “bar”} in the example above) contains a JSON object with a set of fields that depend on the triggered webhook. For details, see Data sent in body below.
Signature algorithm
The signature is the HMAC in hex format (lowercase). The message to be encoded is the stringified version of the following JSON object:
{
"secretKey": "example_key",
"url": "https://api.example.com/example_path"
"data": {"foo": "bar"},
}- secretKey is the secret code you provided in the Control Panel. It helps you identify that the request is from KWS and not someone else.
- url is the URL of the handler, as provided in the Control Panel.
- data is the body in the request. See Data sent in body, below.
To calculate the kwsapi signature and check that it matches with the one provided in the headers:
- Create a JSON object with the secretKey, url and data fields as described above.
- Create the stringified version of that JSON object.
- Calculate the HMAC code using the secret key and the string message calculated in the previous step. Set the output to hex format, all in lowercase.
For example, this is the code to calculate the signature in Node.js:
function generateSecureKey(secretKey, url, data)
{
const dataToSign = JSON.stringify({
secretKey,
url,
data,
});
return crypto.createHmac('sha256', secretKey).update(dataToSign).digest('hex');
}Data sent in body
The body of the call ({“foo”: “bar”} in the example above ) contains a JSON object with a set of fields that depend on the type of webhook (application-specific or global) and the event that triggers it:
Application-specific webhooks
| Trigger event | JSON fields |
|---|---|
| child-activated This webhook is triggered when a user is activated in the app. | userId (integer): the KWS id of the user. language (string): the user’s language (ISO code). signUpCountry (string): country from which the user signed up (ISO code). username (string): the display name of the user in the app. dateOfBirth (string): the date of birth of the user. |
| user-permission-changed This webhook is triggered when the state of a permission in the app changes for a given user. | userId (integer): the KWS id of the user. permissions (object): an object with key-value pairs where: – each key is a permission name – the value is a Boolean indicating the new state of the permission |
| child-activation-deleted This webhook is triggered when a user is removed from one application. | userId (integer): the KWS id of the user. language (string): ISO code of the user’s language. signUpCountry (string): ISO code of the country of the user when they signed up. username (string, null): username of the user. Generally null. dateOfBirth (string, null): user’s date of birth. Generally null. |
Global webhooks
| Trigger event | JSON fields |
|---|---|
| parent-registered Webhook is triggered when the parent is registered in the Parent Portal. | parentId (integer): the id of the parent. createdAt (string): date of creation of the parent account. email (string): email address of the parent. language (string): the parent’s language (ISO code). |
| child-linked-to-parent Webhook is triggered when the parent acknowledges a child account. | userId (integer): the KWS id of the user. parentId (integer): the id of the parent. |
| user-account-deleted Webhook is triggered when a user account is deleted. | userId (integer): the KWS id of the user. |
| parent-account-deleted Webhook is triggered when a parent account is deleted. | parentId (integer): the id of the parent |
